[Font] Expo cannot load a font due to multiple versions of `expofont
Expo Font : Download Free for Desktop & Webfont SERIF SANS-SERIF DISPLAY HANDWRITTEN MONOSPACED SYMBOL NEW FONTS 52 Expo Font Uploaded by stark 𑁋 (1 Style) Report a Violation Add to List Tags #Techno, #Sci-fi License Free for personal use Designer Juan Miguel Castillo Download @font-face Kit Download Font for PC/Mac Like Need something else?

Expo Font on Yellow Images Creative Store
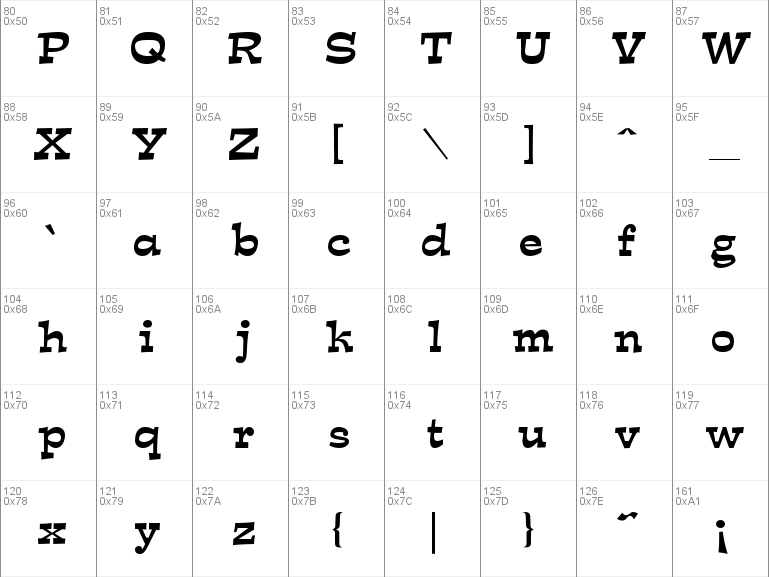
Free for Personal Use PREVIEW DOWNLOAD :: Font Characters :: Font Files :: Font Info :: Font Preview Use the text generator tool below to preview Expo font, and create appealing text graphics with different colors and hundreds of text effects. ENTER FONT SIZE SELECT AN EFFECT None SELECT A COLOR

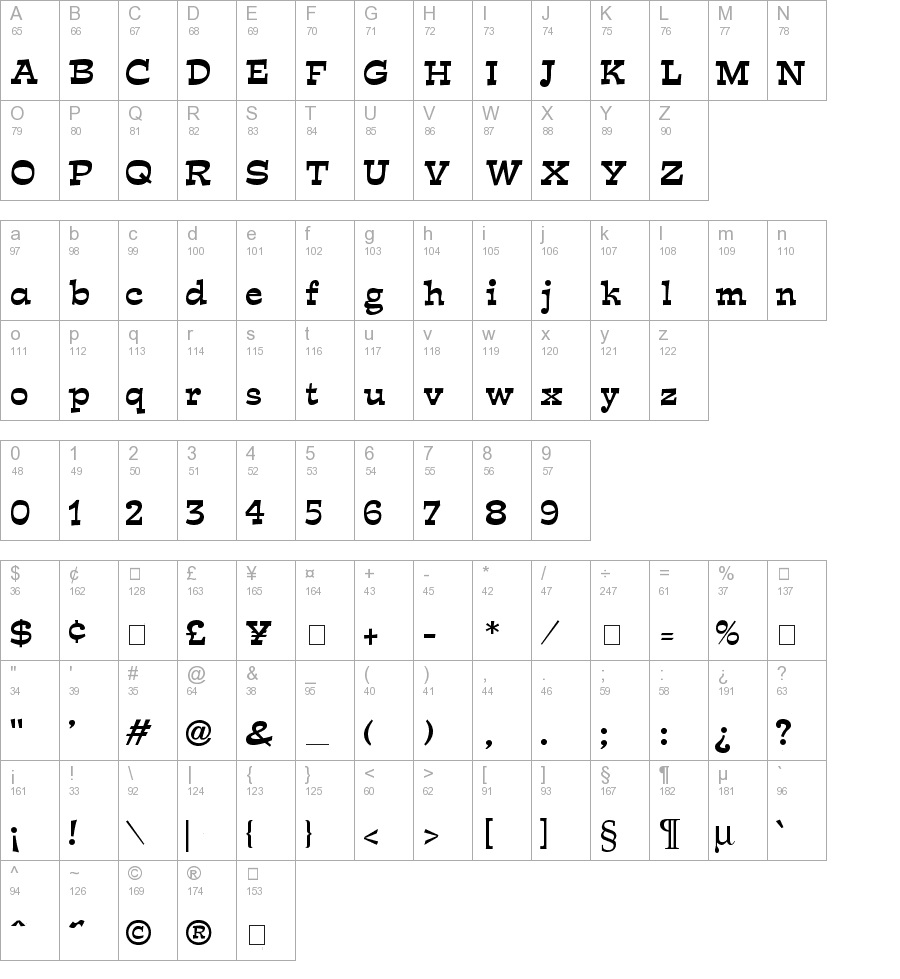
Download free Expo font, free Expo.ttf Regular font for Windows
Free Author's note: is a TTF available for MAC & PC. Expo font has been downloaded (4022) times. Download Comments Details Preview Download Expo font free! - FontZone.net offering 1000's of FREE fonts to download to help the millions of designers across the globe expressing their creativity with much more diversity

Expo free font
To load your own font file (supported formats are .otf and .ttf), put them into a folder inside your project (for example, /assets/fonts). First, install expo-font: expo install expo-font Then in App.js, use the useFonts hook to require the file. I've given it a name lobster-reg, which is the name that's used to refer to it in the StyleSheet.

Expo Text Lettering Vector Inscription Stock Vector Illustration of
font Load fonts at runtime and use them in React Native components.. Latest version: 11.6.0, last published: 4 months ago. Start using expo-font in your project by running `npm i expo-font`. There are 300 other projects in the npm registry using expo-font.

LT Expo font by LyonsType FontRiver
The @expo-google-fonts packages for Expo allow you to easily use any of 1488 fonts (and their variants) from fonts.google.com in your Expo app. These packages and all these fonts work across web, iOS, and Android and are free to use and open source. Usage Here is an example of using the Inter font family in a very simple project.

Expo Font on Yellow Images Creative Store
Install expo-font library and add the config plugin to your app config file. The plugin will embed the font in your native project. app.json Copy { "expo": { "plugins": [ [ "expo-font", { "fonts": [ "./assets/fonts/Inter-Black.otf" ] } ] ] } } The fonts option takes an array of one or more font files to link to the native project.

Expo free font
Explore Expo Sans designed by Mark Jamra at Adobe Fonts.

Expo Font download free
GitHub npm A library that allows loading fonts at runtime and using them in React Native components. expo-font allows loading fonts from the web and using them in React Native components. See more detailed usage information in the Fonts guide. Platform Compatibility Installation Terminal Copy - npx expo install expo-font

Expo Font Download For Free, View Sample Text, Rating And More On
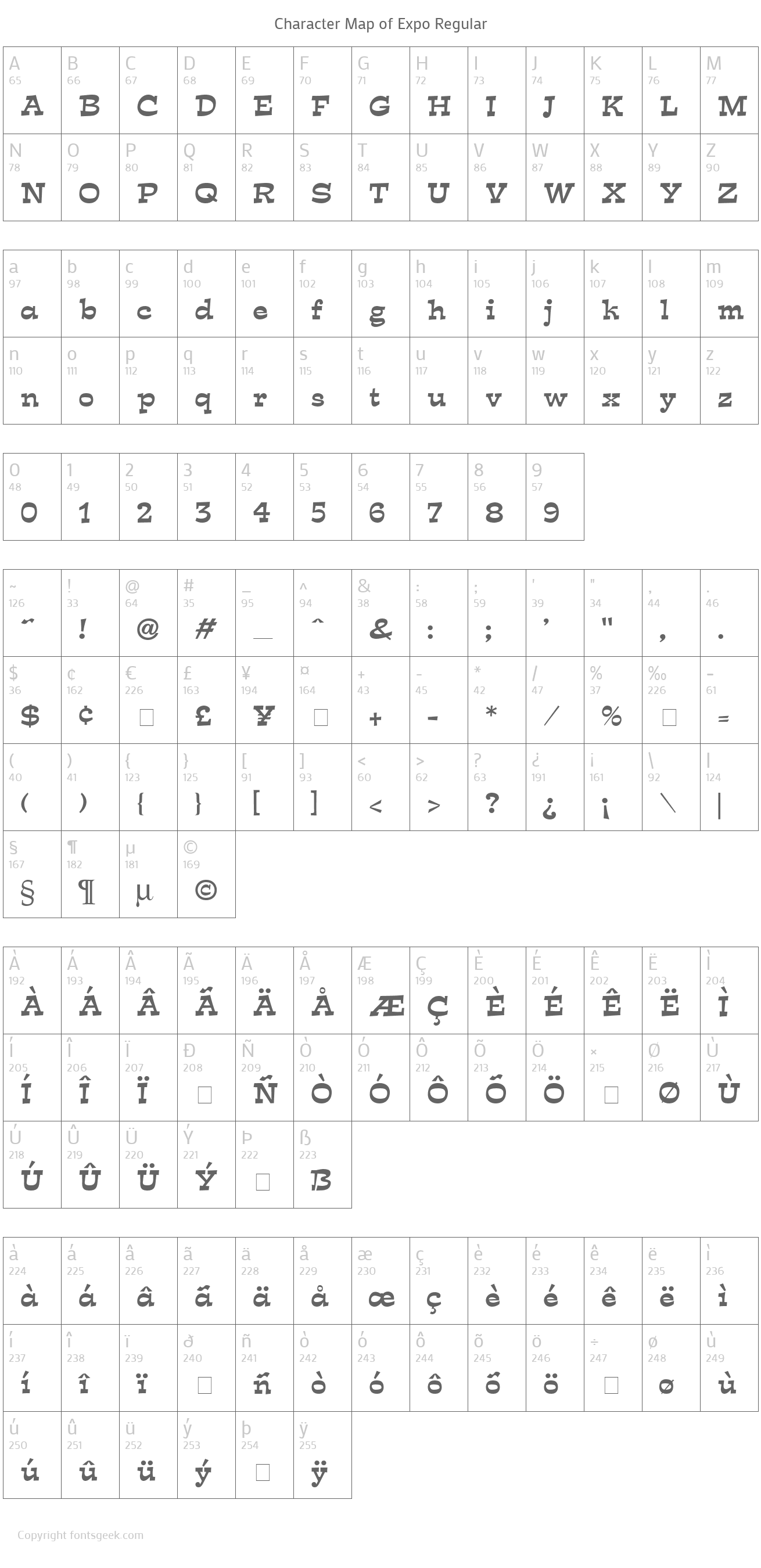
Total Downloads 16298 Font Rating Character Map Expo Arabic Bold 16298 Download Arabic Bold 10720 Download Sponsored Links Expo Arabic Book 2985 Download Expo Arabic SemiBold 2651 Download Aisha Arabic Bold

[expofont] Fonts are not displaying correctly on published project
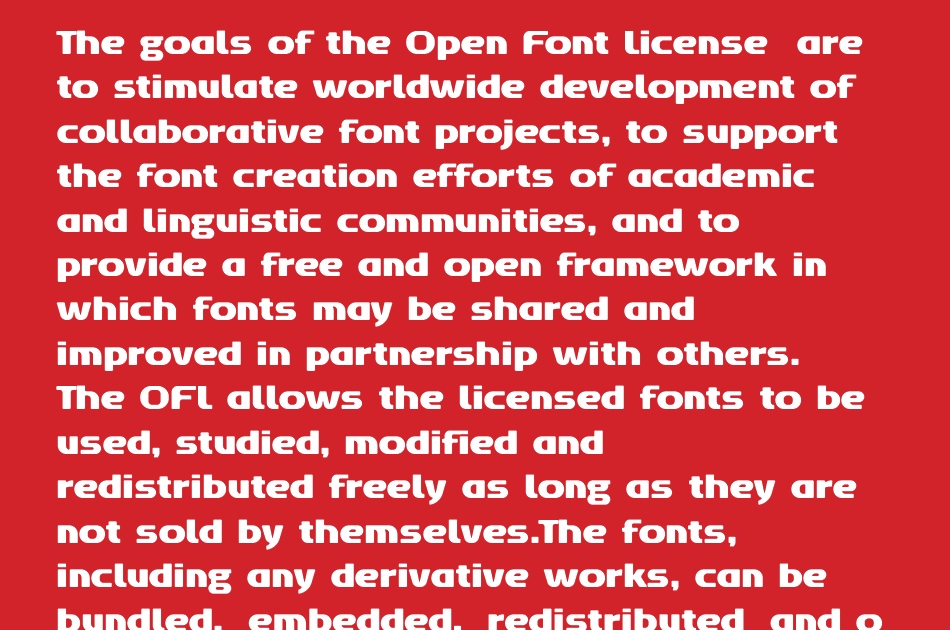
Expo Font. Rate this font. Expo is a futuristic sci-fi display font created with a fluid rounded style to evoke a retro aesthetic in a modern feel, the typeface goal is to modernize the retro trend with a fresh take. The file includes upper and lower case characters, standard punctuation, and international characters for multi-language support.

Download free Expo Regular font
Expo Font - Download Free Font Display Fonts Futuristic Fonts Sans Serif Fonts Expo Font Expo Display Font is a futuristic sci-fi sans-serif typeface with bold looking letters and Harmonious Impact to form a unique & elegant typography design. Made from font designer named DonMarciano.
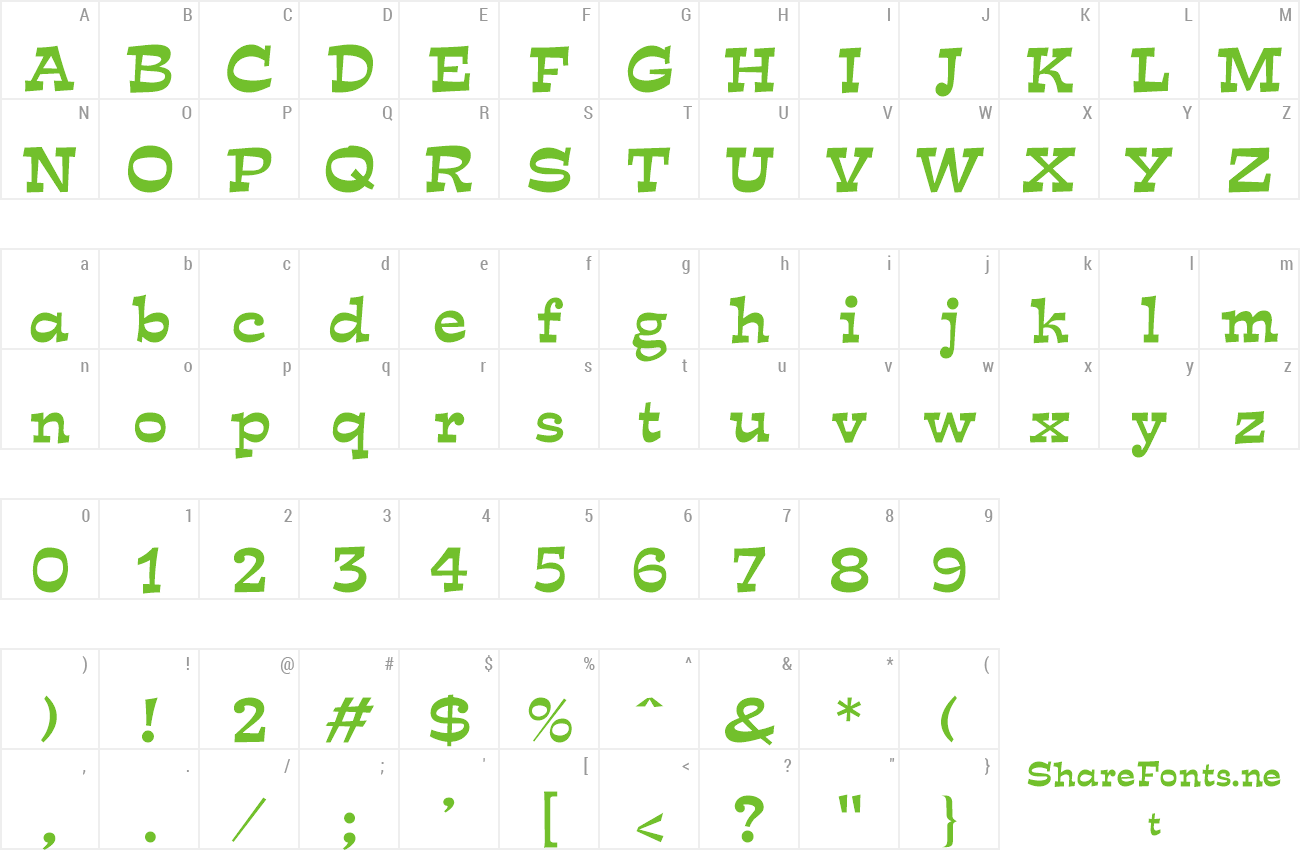
Expo Regular truetype font
According to the expo documentation we have two ways to load fonts into a component. Way # 1: import * as React from 'react'; import { View, Text, StyleSheet } from 'react-native'; import { useFont.

Expo Font on Yellow Images Creative Store
1 Dependency 288 Dependents 67 Versions Current Tags Version Downloads (Last 7 Days) Tag 11.6.0 24,635 latest 11.9.0 1,222 next ..1-canary-20231205-250b31f 368 canary Version History Version Downloads (Last 7 Days) Published ..1-canary-20231205-250b31f 368 5 days ago ..1-canary-20231130-c8a9bf9 61 9 days ago ..1-canary-20231130-ede75a7-1 47

Expo Regular truetype font
36 12 fonts PF Expo Light The quick brown fox jumps over the lazy dog PF Expo Light Italic The quick brown fox jumps over the lazy dog PF Expo Regular The quick brown fox jumps over the lazy dog PF Expo Italic The quick brown fox jumps over the lazy dog PF Expo Medium The quick brown fox jumps over the lazy dog PF Expo Medium Italic

Expo 59 Font
Browse and download 4000+ high quality free fonts. Over 1 million unique premium designs. Access them all today